做版式设计没思路怎么办?
作为一名专业的设计师,版面设计能力直接影响到该设计师水平的几个方面之一,我们很多设计朋友在临摹的优秀作品中,往往只是被作品华丽的外表吸引了,比较少去思考设计背后的秘密,那么在这里,我总结了版式设计原理的几个方面,结合一些具体例子实际操作演示,让对这块不熟悉的设计师朋友们能快速掌握版式设计。

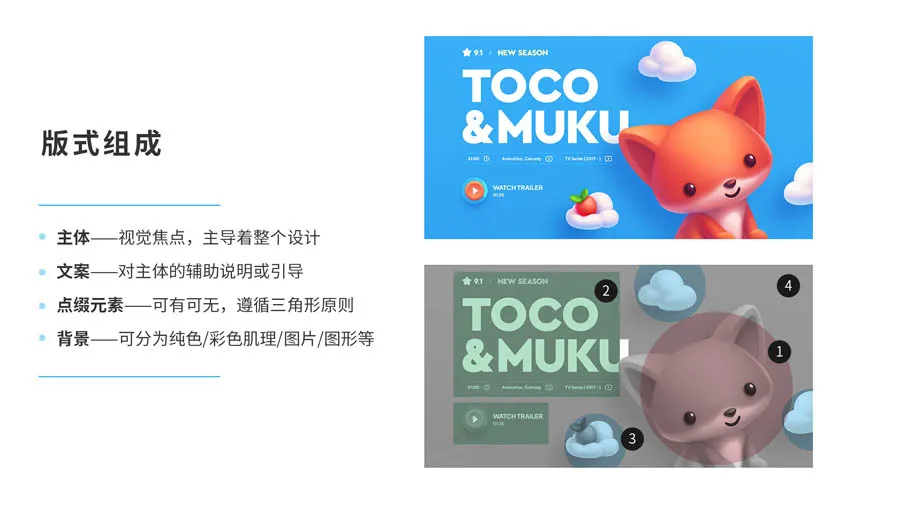
一、版式组成
1、主体:视觉焦点,主导着整个设计(可以是人/物/文字/图片),整个版面最吸引人的部分,相当于主角的作用。
2.、文案:对主体的辅助说明或引导,毕竟有时候我们放一只小狐狸在旁边,用户也不能准确的知道它在说什么,配角的作用。
3、点缀元素:装饰元素,可有可无,具体根据版面需要;好的点缀元素能够渲染气氛,大部分的点缀元素遵循三角形原则,类似下图中的云朵,群演的作用。
4、背景——可分为纯色/彩色肌理/图片/图形等。

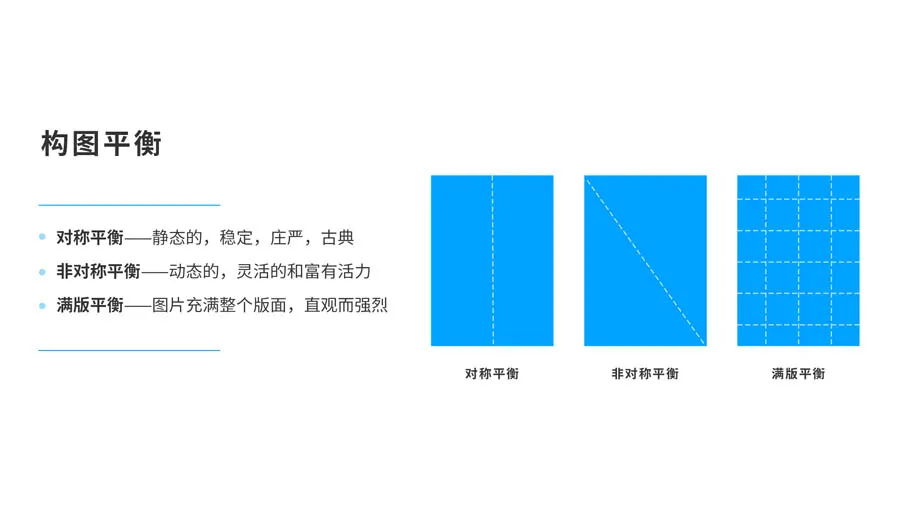
二、构图平衡
在设计中,平衡是实现统一的一条重要途径。如果上面所说的元素组合起来处于平衡状态,那么这个设计看起来就是统一的,就会给人一种整体印象。因此,平衡是视觉传达设计的一个重要方面。版式平衡总共有3种分类,分别是:对称平衡,非对称平衡和整体平衡。

1、对称平衡
对称是同等同量的平衡,对称式设计是一种静态的,可预见的,讲求条理和平衡布局的设计。对称构图相对比较易于创建,特点是稳定,庄严,整齐,安宁,沉静和古典。

2、非对称平衡
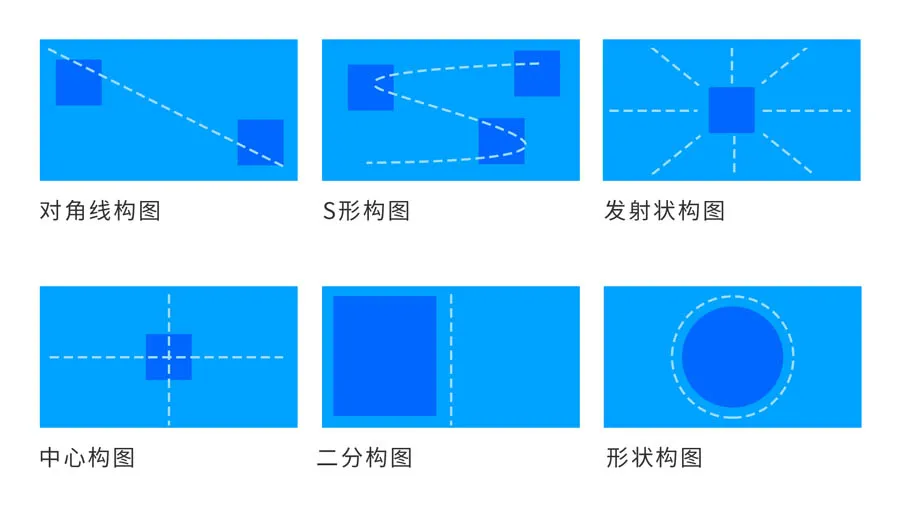
非对称在不对等的元素间创设出秩序和平衡,非对称设计由于版式不可预见,所以空间是变化的。特点是动态的,灵活的和富有活力。非对称构图比较多,常见的有以下6种形式。

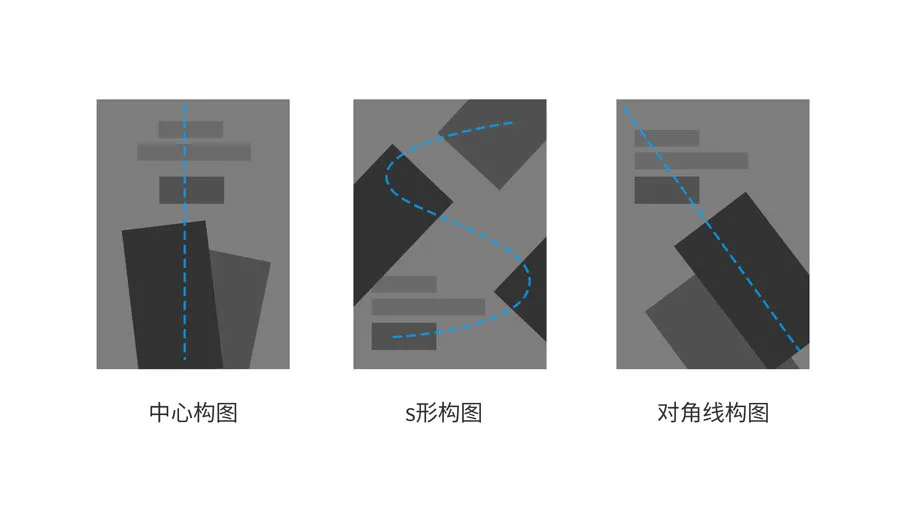
3、对角线构图:
文案摆放在版面的对角线方向,一方面避免了司空见惯的居中版面,一方面给中心主体留出了更多的创作空间;另外中心的图形也可以是对角线的设计,这样会让整个构图看起来比较平衡。

4、发射状构图:
点缀元素围绕中心的文案或者图形发射,这样的构图会让中心的视觉容易聚焦,视觉冲击感会更强烈。

像电商大促活动,淘宝和京东等等会经常用到使用发射性构图来营造大促活动的热闹火烈程度。

5、中心构图
这是我们最常见的构图之一,文案和主体居中页面,注意的是位于版心的主体要尽可能的出彩,利用设计技巧吸引读者的眼光,这样才能避免破平淡乏味。

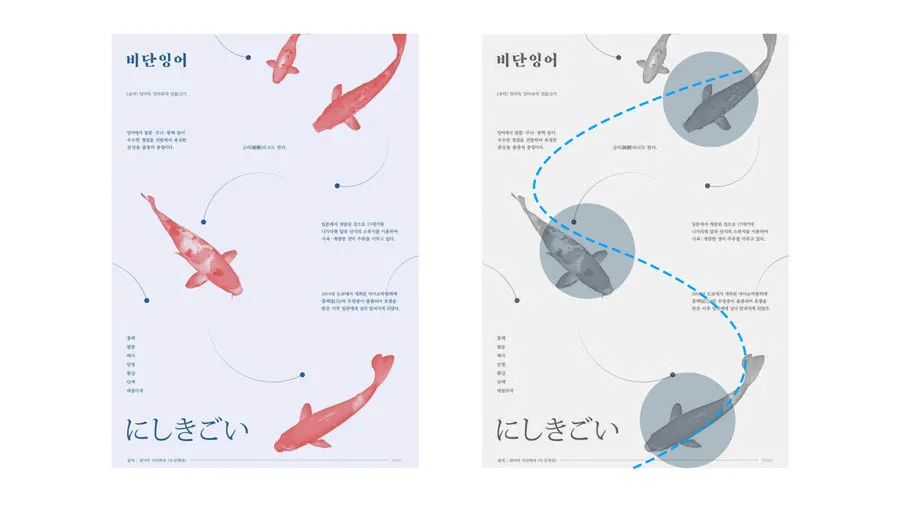
6、s形构图
文案或者图形放在线条转折的地方,整体呈一个s形。另外线条的起点和重点也同样是读者容易关注的地方,可以放一些重要的信息。这样的构图灵活,有趣,而且可以引导用户沿着s形轨迹阅读信息。

7、二分构图
文案和主体分开,呈左右或者上下的构图形式,注意的是文案要采用对齐原则。这样的构图也是比较容易创建的。

8、形状构图
主体和文案组合的形式可以是圆形,三角形,矩形等形状构图。注意如果是用三角形构图,最好呈倒金字塔结构,这样更加轻便引导用户进入下一个信息层。

9、整体平衡(满版平衡)
整体平衡,是指图片充满整个版面,文案布局在上下,左右,中部的位置,特点是主要以图像为诉求,视觉传达直观而强烈。满版型构图,给人大方,舒展的感觉。注意:在设计的过程中,这种类型的文字处理很容易显得“嘈杂”,因此为了避免拥挤的空间,适当删减些文字。

三、设计原则
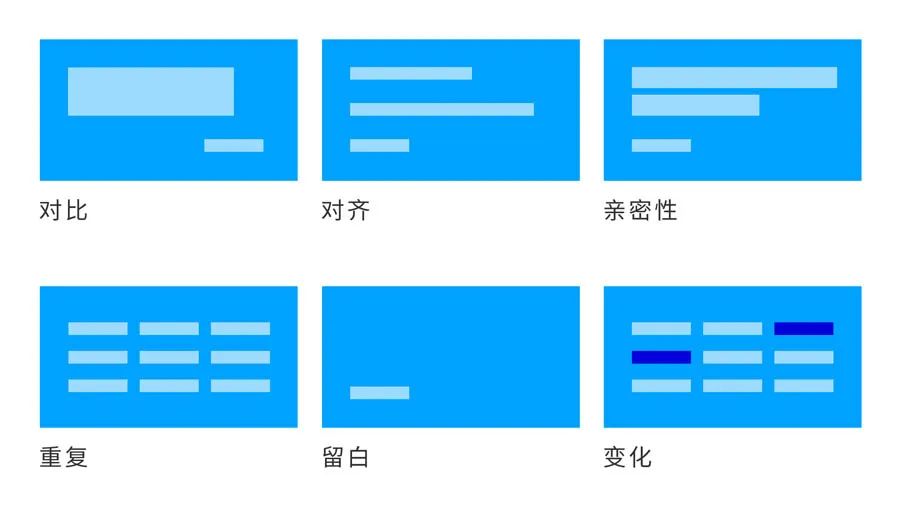
对构图形式了解后,我们还要知道一些基本的设计原则,虽然这些原则我们可以在其他地方反复的看到,但是我在这里还是要强调一遍,因为它可以帮助我们在打破规则之前,必须清楚规则是什么。另外注意一点就是,这几个原则不是独立分开的,而是可以同时考虑和结合,不是唯一选择:

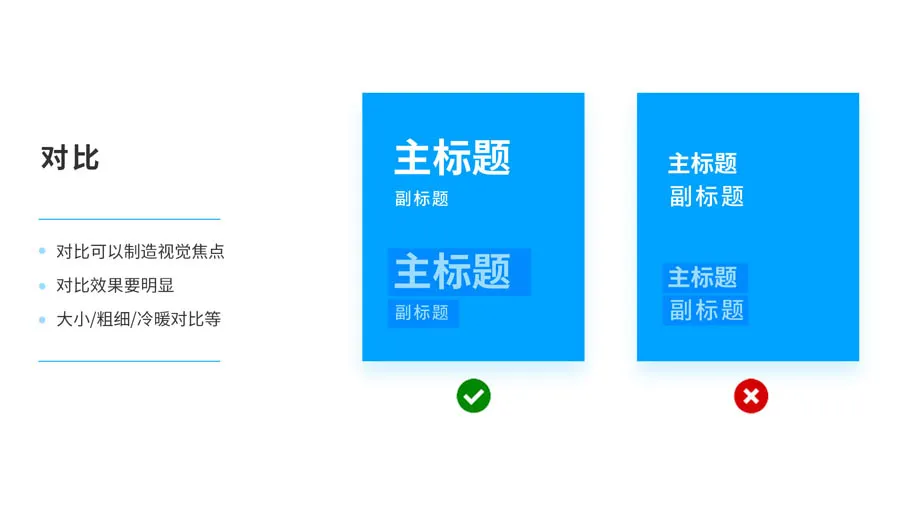
01、对比
缺乏对比,作品会变得平淡乏味并且不能有效地传递信息。艾美奖设计师、Blind公司创始人Chris Do 说过contact is king(对比至上),运用好对比,可以在页面上引导用户的视觉,并且制造焦点。

一般产生对比的方法可以有:大小对比、粗细对比、冷暖色对比、
不管是哪种对比,当你期望对比效果有效的话,需要大胆一些,明显一些,不要拿12号和13的文字做大小对比,这是没有任何意义的,不要畏畏缩缩,做设计也是一样。

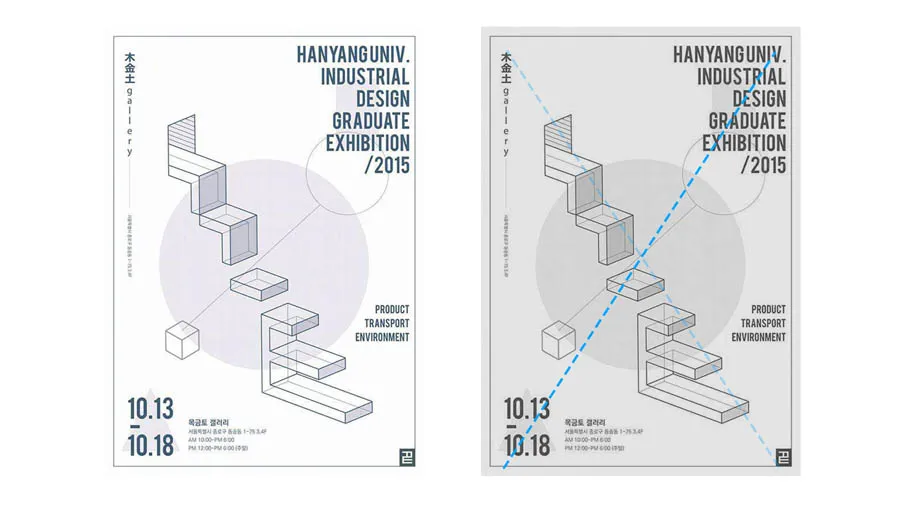
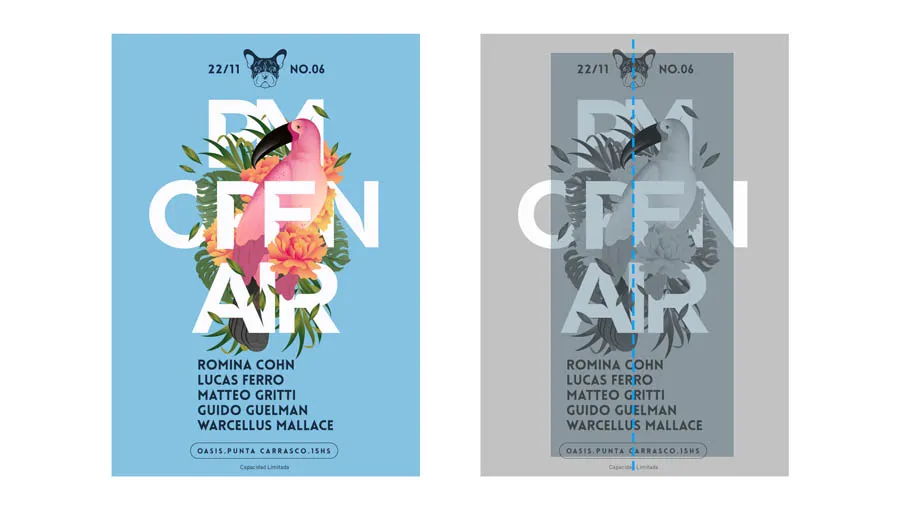
02、对齐
任何元素都不能在版面上随意安放。每一项都应当与页面上的某个内容存在某种视觉联系。在版面上找到可以对齐的元素,尽管它们可能距离比较远。需要注意的地方是避免同时使用多种对齐方式。

左边的海报采用了矩形构图,右边的海报采用了二分构图,但是文案都是找到了一条明确清晰的对齐线,这样让版面产生了秩序美。

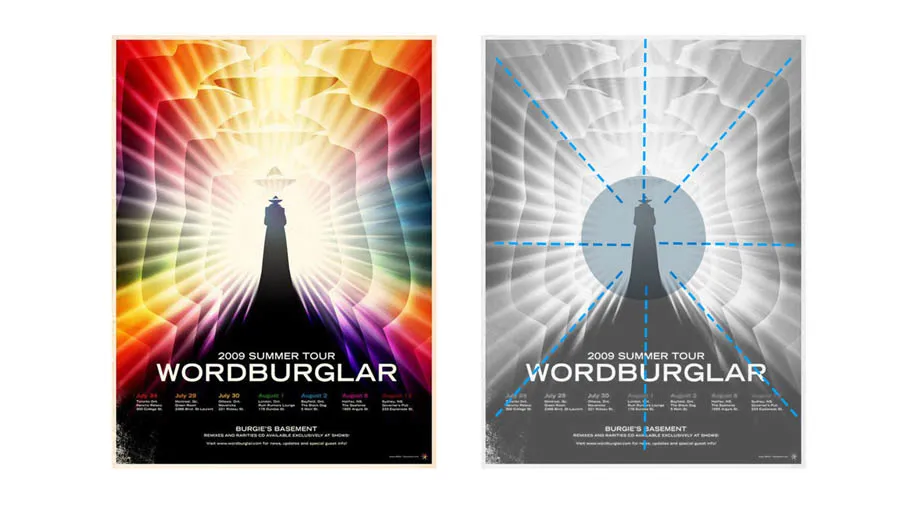
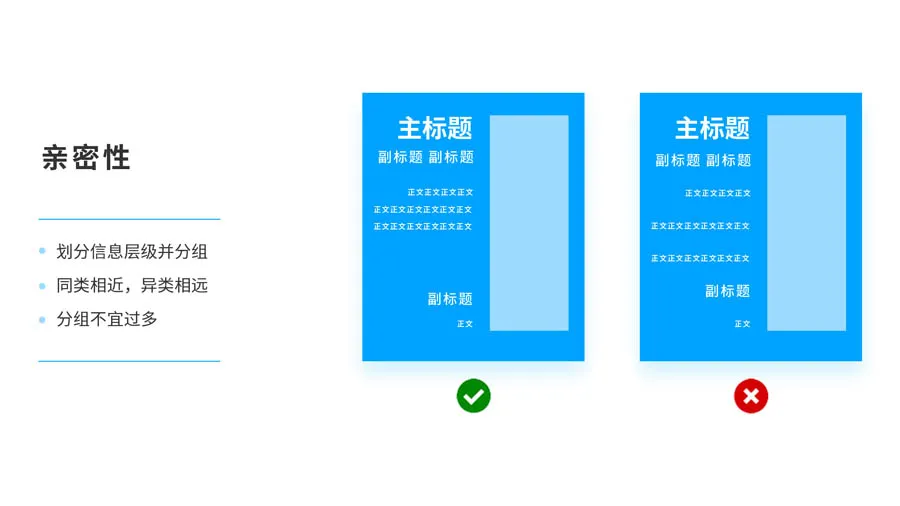
03、亲密性
同类相近,异类相远,相关的元素距离靠近,归组在一起,成为一个视觉单位,而不是多个孤立分散的状态,这样有助于组织信息,减少混乱,让结构变得更清晰。根据文案内容,进行合理的分组和归类。

左边海报文案分成了4组,清晰有条理,中心的主体和点缀元素也利用了亲密性原则,使得中心主体显得更饱满;右边海报主体采用了发射构图,整体呈倒置的金字塔形式,这种锥形容易引导用户阅读下一个信息层。

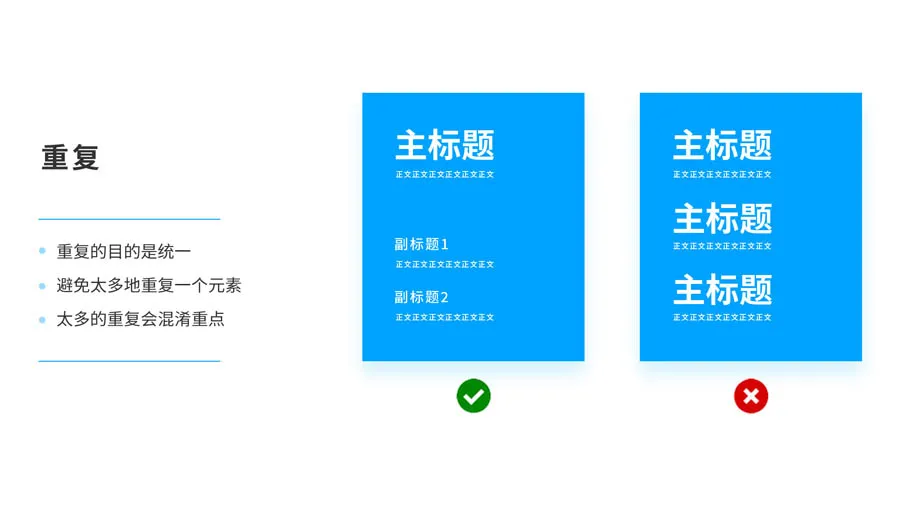
04、重复
重复的目的是统一,并增强视觉效果。比如标题都是同一个字体或大小或粗细,但需要注意的是,要避免太多地重复一个元素,重复太多只会让人讨厌,要注意重复的“度”。太多的重复会混淆重点,都是重点等于没有重点,一般来说看,呈均匀的重复式图案,是作为背景使用的。

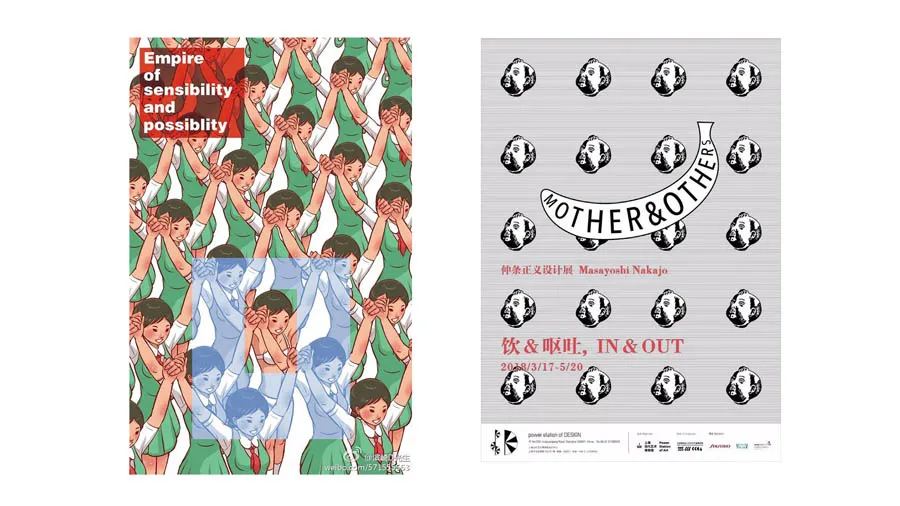
左边海报中、我们的视线会被那一个不同的女孩吸引住,这个女孩和左上角的文案“敏感词万岁”想呼应,这种同质中的不同,即是变异元素,用来制作视觉焦点,右边海报是葛西熏设计师为日本著名设计师仲条正义的个人展设计的海报,其中重复的形象是一个腮帮鼓起的小孩形象,不知道是在喝东西还是吐东西,这个具有冲击感的形象其实和这次展览主题“饮&呕吐”呼应的,设计师想表达仲条正义的创作于人生,正如这个重复的形象,不断吸收,不断推翻,最后不断创造。

05、留白
留白是虚实空间对比的作用。适当的留白能让页面透气,有呼吸,给人舒适感。大量视觉信息堆砌时,每个元素都要经过眼睛扫描,大脑处理,当找不到重点的时候用户眼睛和大脑容易疲惫。在内容比较多的情况下,尽量在视觉上减少视觉分组;另外,多利用负空间创作一些巧妙的负空间。

左边在留白的同时,利用了负空间巧妙的将海报的主题“美食”和“美酒”结合起来,右边的海报是日本大师原研哉的设计作品,大量的留白空间更加显得中间寿司的精致,少而静的视觉元素提升了作品的品质感。

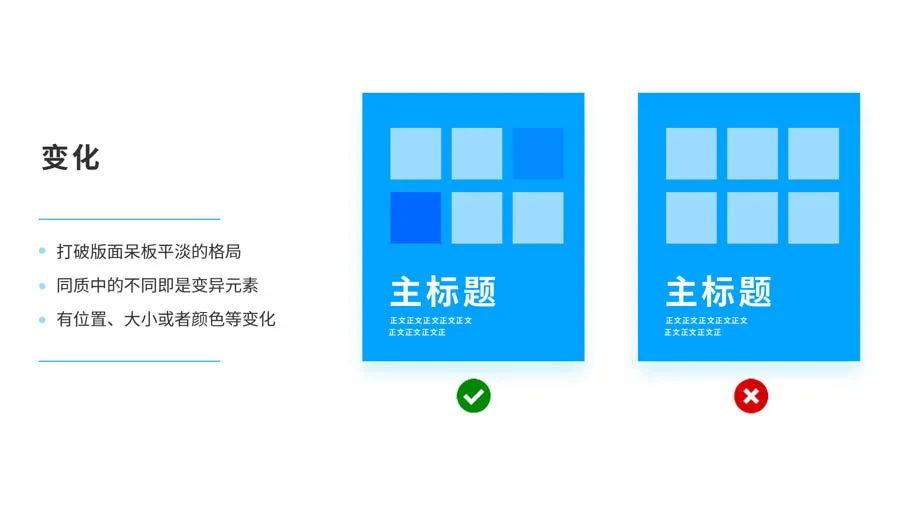
06、变化
一成不变的元素会容易乏味无趣,版面也缺乏灵活感,如果将一些元素发生位置,大小或者颜色变化,打破版面呆板、平淡的格局,使得画面非常有层次感,不失为打破格局的好方法。

左边的海报如果将所有的元素归位,这将是一个文案和人物分开中规中距的构图,当他们的位置发生了一些位移,整个页面变得有趣多了,右边海报采用了s形构图,如果这些圆圈是大小,颜色一样的,可能没有多少人会有耐心的阅读下去。

四、设计流程
前面我们了解了版式组成的元素,构图和设计原则,那么我们在工作中怎么利用起来呢,下面介绍我自己的设计流程,每个人的流程都不一样,大家都可以根据自己的习惯来调整。

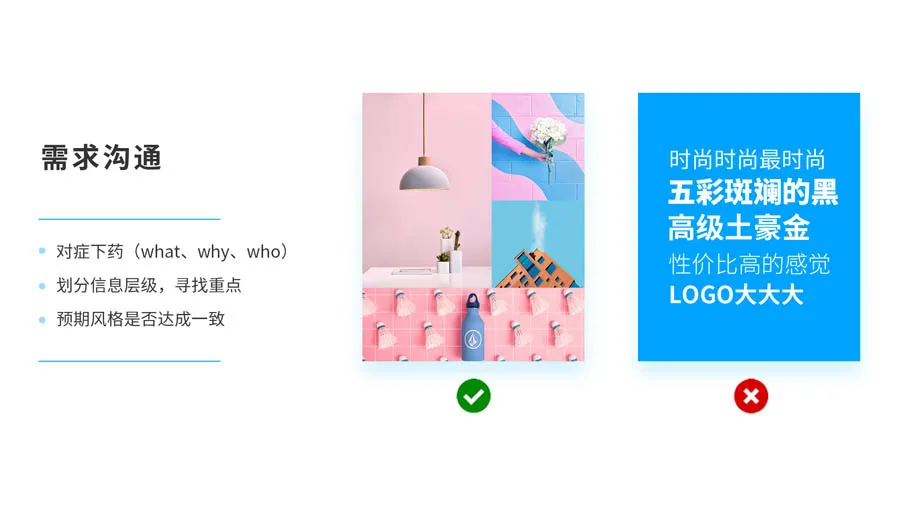
01、需求沟通,确认主题
当接到需求的时候,第一步不要着急马上开工。先要找对需求的方向,才能提高工作效率,事半功倍。沟通主要注意几个方面:
A、需求的目的是什么?目标用户是谁?背景是什么?——对症下药
B、这么多文案或者素材里面,哪个是一级二级?——划分信息层级,寻找重点
C、风格上面有什么要求或建议?能否用3个关键词表达?——预期效果是否达成一致
D、关于第3步风格沟通,建议双方用图片交流和表达。毕竟每个人对“高大上”的理解都是不一样的,有的人认为是五彩斑斓的黑,有人认为是大量的留白。
有了图片,我们可以去分析图片符合“高大上”的原因是哪些,从而提炼出具体的元素,将“感觉”具体化,这里也是运用到了情绪板设计的体系。

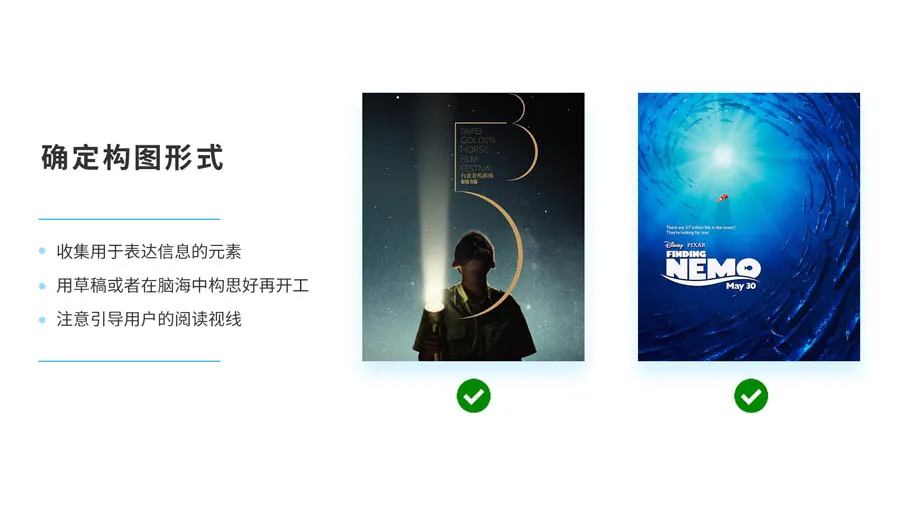
02、确定构图形式,学会视线引导
根据前面的沟通和风格关键词,收集好用于表达信息的元素,包括图形图像文字等等,然后在草稿或者脑海中构思好,怎样的排布能让信息有效的传达出去。
另外作为设计师要学会引导用户的阅读视线。比如你找到了一个抬头向上看的模特,你可以把文案放在海报上方,用户会习惯性地自然地沿着模特的视线看到文案。

03、色彩搭配,5种平衡关系
关于配色,网上大家都可以看到很多方法和理论,下面介绍这5种色彩平衡的方法个人觉得比较实用,也比较容易理解,大家要根据实际需求来运用合适的配色方案。
互补色——相互衬托
互补色就是色环上相对的两个颜色,海报中的绿色和红色就是这种关系,相互映衬,相互衬托,从而达到了一种平衡。
冷暖色——情感表达
当我们想表达强烈的情感时候,可以用冷暖色去对比,经常会在电影海报或者插画作品中看到。
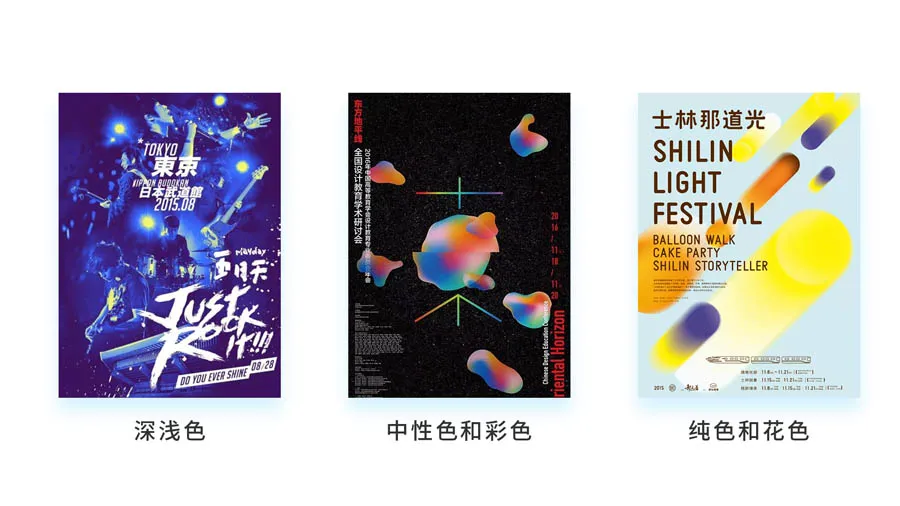
深浅色——色彩层次
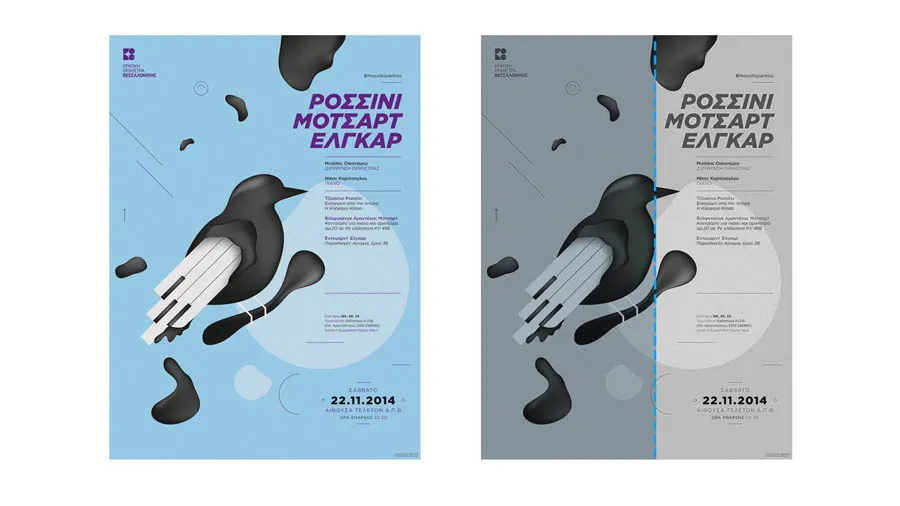
这里的深浅指的是黑白灰对比的重和轻,一般来说,色大而深显得比较重要,色小而浅显得比较次要,我们可以看一下前面讲构图那快展示的海报黑白版,会发现这个规律更加明显。
中性色和彩色——视觉聚焦
中性色指的是黑色,白色和灰色,也叫无彩色,当中性色充当背景色的时候,彩色部分会更加突出和聚焦。
纯色和花色——平衡多色关系
如果一张图中,主体本身颜色比较丰富鲜艳,背景色也五颜六色的话就眼花缭乱了,也就是经常说的辣眼睛,这时候一般采用纯色的背景来缓解视觉疲劳和平衡多色之间的关系。


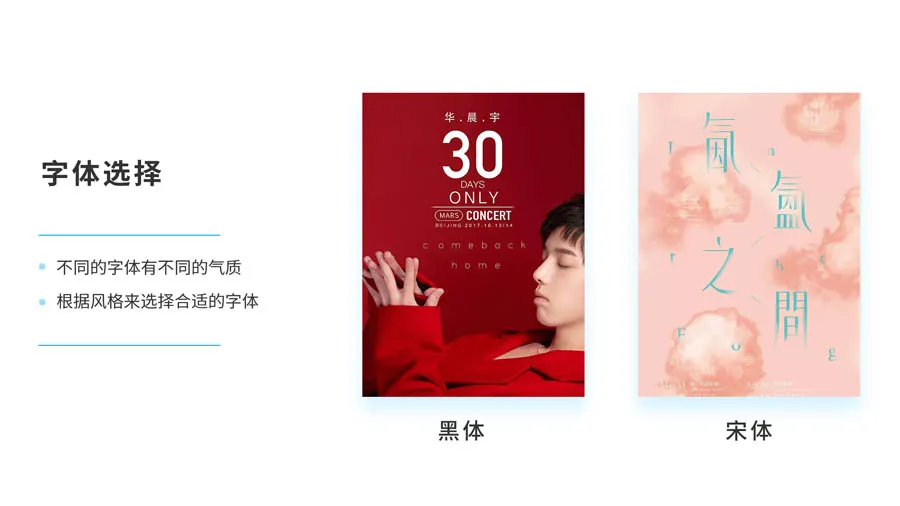
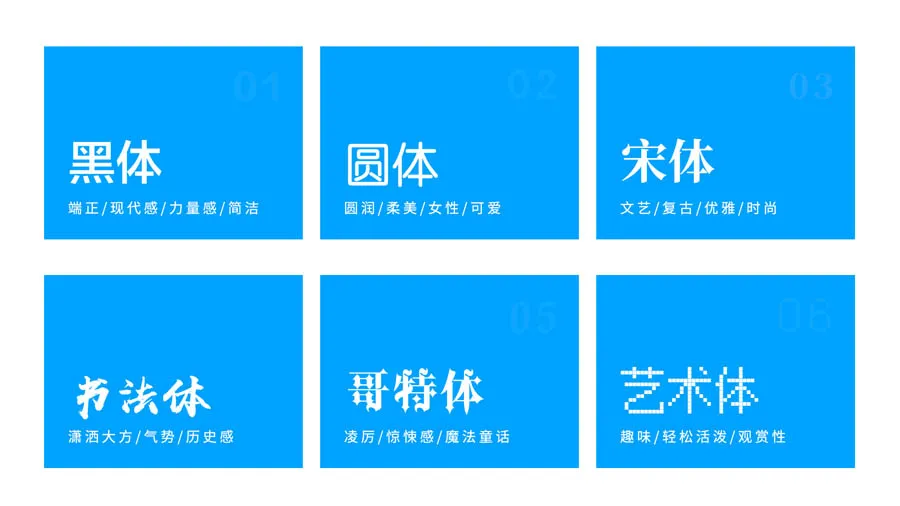
04、确定字体搭配
不同的字体有不同的气质,根据风格来选择合适的字体。如果遇到比较好看的字体,却不知道叫什么名字,可以找一些以图搜字的网站,比如求字网等等,避免伸手党。
黑体
工业现代感比较强的无衬线字体,给人感觉端正刚硬,具有力量感,多用于表达简洁或信赖感的主题。
宋体
细致优雅的衬线字体、苗条细长,特点是复古,多用于表达文艺或者时尚的主题
圆体
圆体的笔画圆润,柔美,可爱,具有亲和力,多用于女性或儿童的主题领域
书法体
书法体特点是潇洒大方,气势磅礴,具有历史感,多用于表达传统文化或者历史主题。
哥特体
哥特体是装饰性比较强的衬线字体,线条交接处和末端具有明显的粗细变化和装饰。特点是犀利、凌厉,多用于表达惊悚、魔法童话或者战争的主题。
艺术体
艺术体其实是泛指像素风格,手写字体,汉仪六字简等等具有强烈的艺术风格和设计感的字体。特点是轻松活泼,具有观赏性和趣味性。



五、案例演示
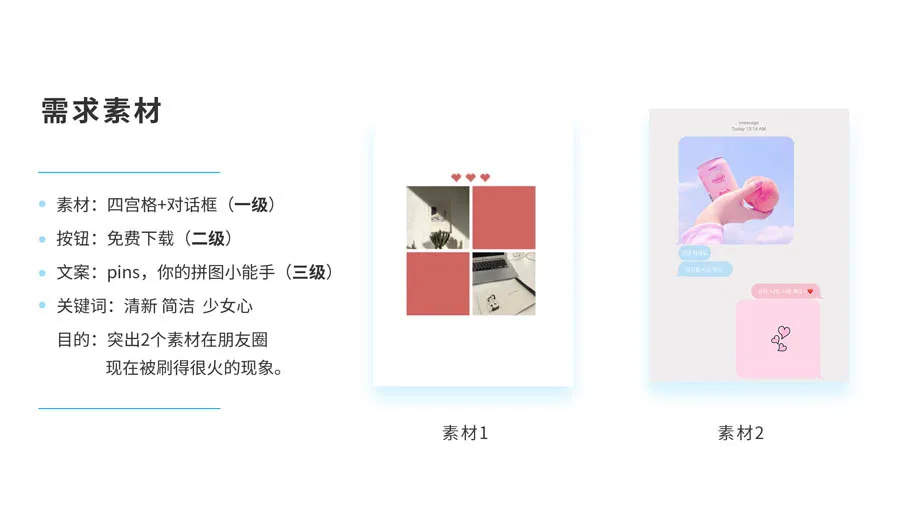
上面的案例大部分是平面展览或者电影海报,那么实际工作中的网页,banner,闪屏或者ui界面这些怎么办呢?其实方法都是一样的,版面设计的原理应用在各个方面。这里演示一个移动端banner设计案例吧。

首先,客户的文案非常简洁,没有冗长到让我要分成一级二级三级,其次需求的目的也很明确,就是要突出2个素材和按钮,最后风格也没有奇奇怪怪的提议,只要和产品整体调性一致就好,那么在这里要介绍一下产品的背景了,pins是一款少女心拼图app,界面简洁清新,多种布局模板和背景。很快的,我在脑海中简单地构思了一下构图的方式。其实3种构图形式都是可以的,但是为了更好的突出按钮和素材效果,我最后选择了对角线构图。

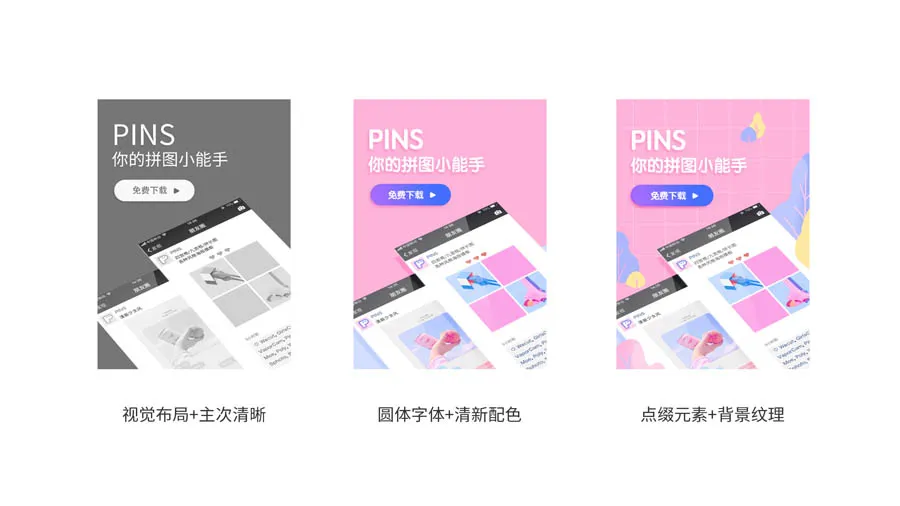
先在黑白稿的情况下把文案和主体布局好,让主次关系清晰;考虑到目标用户大部分是女生,使用了圆形字体,配色主要是参考了pins的logo的配色,少女心的品牌色;最后细节调整,加上一些点缀的元素,其中网格是pins比较受欢迎的背景。一个简单的banner就这样完成了。

六、总结
最后总结一下,我们在进行版面设计时候,要注意从这几个方面去不断调整和检查,同样当你看到一张海报的时候不知道怎么去思考和分析,也可以从这几个方面入手:
1.主题是否鲜明,视觉焦点是否突出?
(注册关系清晰)
2.构图是否平衡?
(对称平衡、非对称平衡、整体平衡-3种平衡关系)
3.设计原则是否合理运用?
(对比、对齐、亲密性、重复、留白、变化-6个设计原则)
4.细节是否丰富? 是否有趣? 细节考验着设计师的情怀。
(字体选择、色彩平衡、光影等)
- 2024-05-10
- 2024-05-09
- 2023-07-11
- 2023-07-11
- 2023-07-11
- 2023-07-11
- 2023-07-11
- 2023-07-10
- 2023-07-10
- 2024-05-10
- 2024-05-09
- 2023-07-11
- 2023-07-11
- 2023-07-11
- 2023-07-11